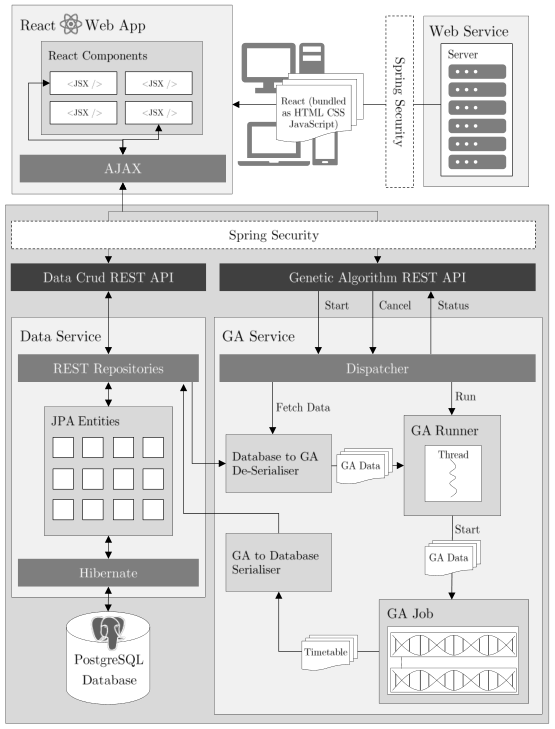
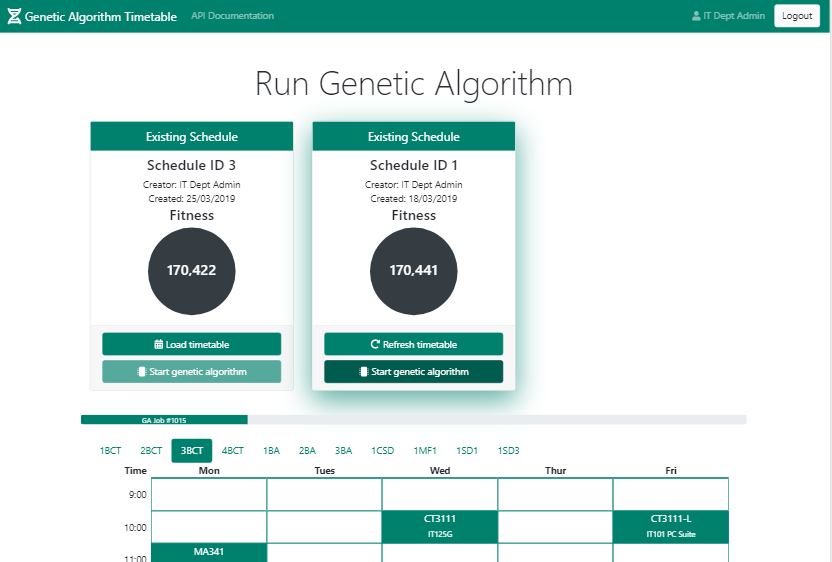
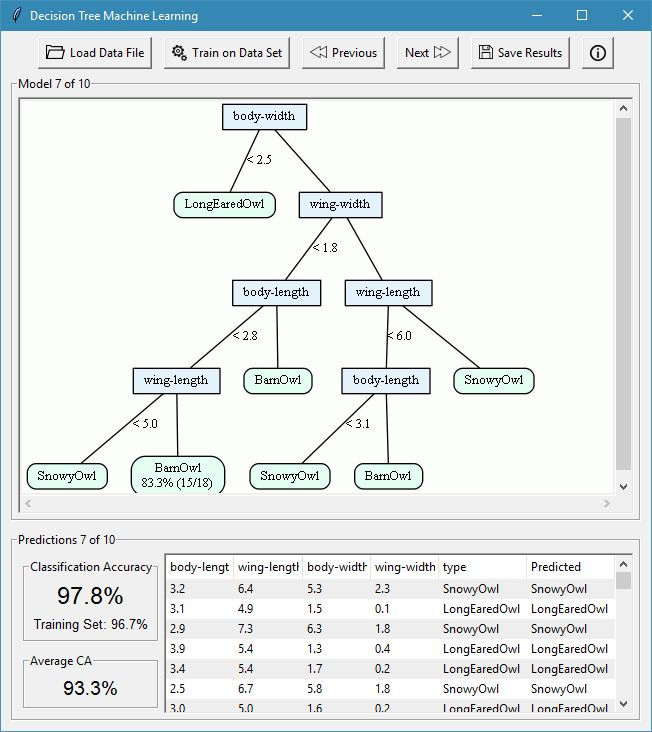
My thesis project in fulfilment of the requirements of my BSc degree, this project is a enterprise-grade application written in Java and JavaScript. It uses a Genetic Algorithm machine learning technique to automatically create a conflict-free schedule for a university classroom program.
The backend is a Java Spring Boot app built by Gradle running in a Tomcat container on an AWS EC2 instance, with a PostgreSQL database running on AWS RDS. The application is organised as a service-oriented architecture, with data access controlled by one microservice with a REST API, and the genetic algorithm being run on a separate microservice with its own API. A frontend is provided as a React progressive web app, interfacing with the remote APIs to start new scheduling jobs in the genetic algorithm and display existing schedules.
Background of the genetic algorithm operation and deeper technical details are available in the thesis report

















 This web site is a PHP-backed place for wedding guests to login (using information on their invitations), get information about the wedding event, and RSVP—telling the bride and groom how many guests will be attending. The couple can log into the site as administrators to input their guest list, creating logins and passwords for all invitations and creating a person entry for each member of an invited party. It supports differentiating between adult guests, children, and infants for planning meals, as well as “+1” guests, where the invited party can fill in a name for their guest. The guest administration section uses jQuery and AJAX to expand to show details of an invited party when requested. Finally, the admin can run reports on the database, showing how many people have RSVP’d, who has not logged in yet, and the headcount total to give their wedding venue, and email those reports at a regular interval.
This web site is a PHP-backed place for wedding guests to login (using information on their invitations), get information about the wedding event, and RSVP—telling the bride and groom how many guests will be attending. The couple can log into the site as administrators to input their guest list, creating logins and passwords for all invitations and creating a person entry for each member of an invited party. It supports differentiating between adult guests, children, and infants for planning meals, as well as “+1” guests, where the invited party can fill in a name for their guest. The guest administration section uses jQuery and AJAX to expand to show details of an invited party when requested. Finally, the admin can run reports on the database, showing how many people have RSVP’d, who has not logged in yet, and the headcount total to give their wedding venue, and email those reports at a regular interval.

 This PHP website is a basic Content Management System for a site with a flat page structure. It includes functionality in the CMS to create and edit pages, modify title and URL for each page, rearrange the navigation menu, and delete pages. Database access is implemented using an object-oriented PHP approach, and hides the PDO managed queries inside a Page class. Focus on the creation of the back end of the CMS was for ease of use and basic security. The front end of the page is a hard-coded template I created (based on a previously created design).
This PHP website is a basic Content Management System for a site with a flat page structure. It includes functionality in the CMS to create and edit pages, modify title and URL for each page, rearrange the navigation menu, and delete pages. Database access is implemented using an object-oriented PHP approach, and hides the PDO managed queries inside a Page class. Focus on the creation of the back end of the CMS was for ease of use and basic security. The front end of the page is a hard-coded template I created (based on a previously created design).